foop 開発秘話vol.2
「UIデザインについて」
2016年5月17日
foopは色々な人々、チームの手によって今のカタチになりました!どんな人が、どんなふうに携わりfoopができたのかをシリーズでご紹介しています。
第2回目は1回目に引き続き、デザインを担当されたBARAKAN DESIGNの神原秀夫さん(写真右)とプロデュースに関わられたFabCafeの川井敏昌さん(写真左)を交えてインタビューし、本体ディスプレイとUIデザインの関係について質問をさせていただきました。

【foop本体正面についているドットディスプレイ、愛嬌があって可愛いですよね。これは最初からデザインの一部として考えられていたのですか?】
マーベリックさんから最初にfoopのプロトタイプを見せてもらったとき、既に8X8のドットマトリックスディスプレイは使われていました。8X8のドットでは、表現出来ることに限界があるのですが逆にそれが愛嬌となって、親しみが湧いてきます。ドットマトリックスディスプレイを通じてfoopと対話しているような感覚もあり、最終製品にも採用することになりました。

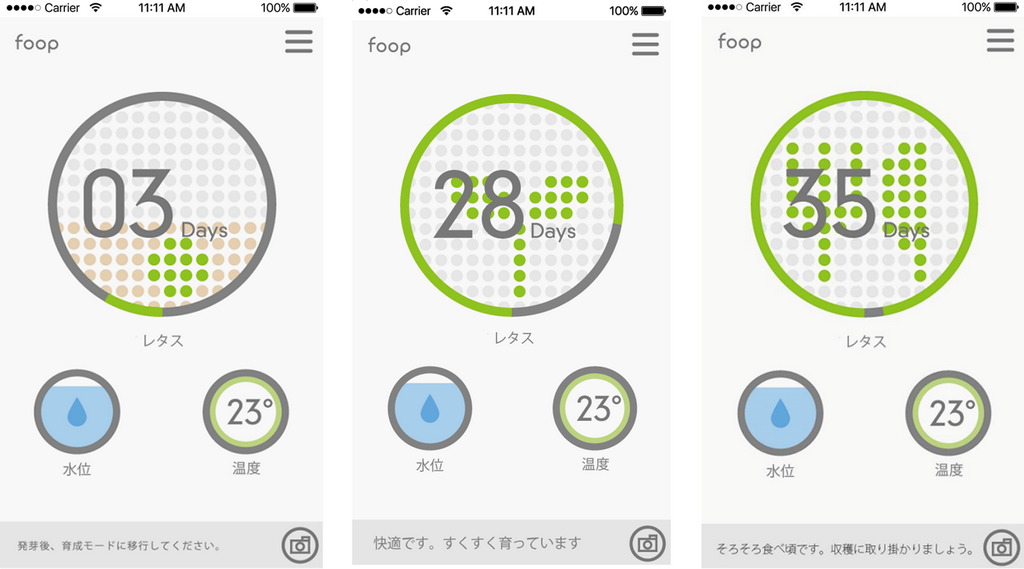
【アプリのデザインもfoop本体と同じくおしゃれでシンプルですが、統一性を考慮してデザインされたのですか?】
スマートフォンアプリのUIは、当初私がデザインに携わる予定はなかったのですが、デザインサンプルを拝見した際、どこかfoopらしくない違和感を感じました。そこで、foop本体でも使っているドットデザインの要素をアプリのUIにも用いることを提案させていただきました。こうすることで、スマートフォンでもfoopと対話している感覚が持てます。foopが伝えるドットで表現したアニメーションは、少しのんびりしてて、それがとても心地がいいんですよ。

foopと対話しているような感覚を重視してデザインをされたのですね。8×8のドットはどことなく、アナログ感があるので愛嬌があり、foopに親近感、愛着を感じる理由がわかりました。毎日アプリをチェックするのがとても楽しくなるデザインにはこういった背景がありました!
次回は家電には珍しい、木の素材の使用について川井さんにもおうかがいしました!
